
Zimbra 8.6 OSE: Время получения и отправки почты в списке сообщений
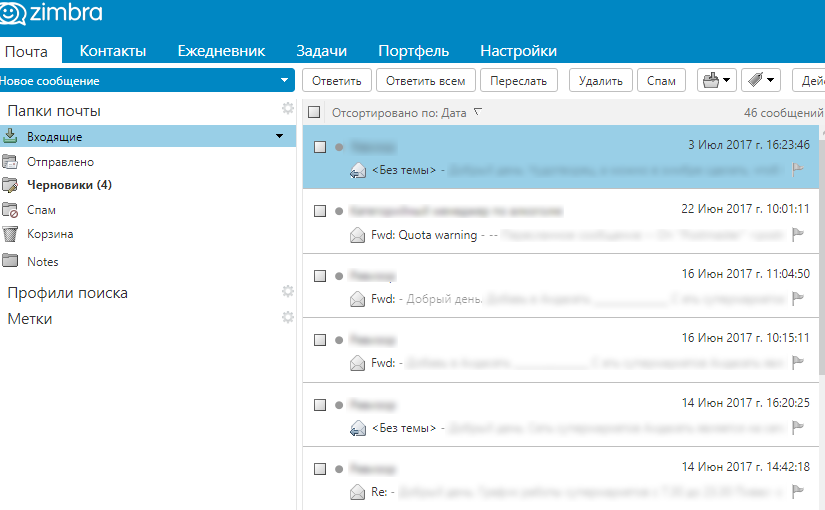
По заявлениям разработчиков почтового сервера Zimbra, время отправки или получения письма не важно для пользователей, поэтому в WEB-клиенте Zimbra его нет It's a UX decision based on prioritizing screen real estate and providing format that meets most user's needs. Однако, это не очень удобно и не привычно - все почтовые клиенты показывают нам дату и время. Исправляем эту несправедливость и делаем так, чтобы в списке сообщений выводилась полная информация о времени получения письма.